テンプレートをダウンロード
テンプレートの著作権表示とリンクについて
当サイトで配布しているテンプレートの著作権表示およびリンクは
任意(自由)としております。
一般的にフリー(無料)のCSSデザインテンプレートは、著作権表示が義務付けられているものが多いですが、当サイトのCSSデザインテンプレートは、著作権表示をする必要は一切ありません。
テンプレートの詳しい利用規約は、↓こちらです。スクロールして読んでください。
新テンプレートセットVer.2.0ダウンロード
お好きなデザインをクリックしてください。
テンプレートに関して、ご意見・ご感想、そして致命的な間違いを発見しましたら
バキバキテンプレート カスタマーセンター(?)まで連絡いただけると嬉しいです。
ダウンロード方法
DOWNLOADと書かれた画像の上で、
右クリック → 対象をファイルに保存(A)後
zip圧縮ファイルを解凍してください。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
内枠765px巾案。Ver.1.0を65ピクセルだけ大きくしたデザインです。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Design#01
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
内枠840px巾案。このくらいの巾が一番使いやすいかと思います。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Design#02
Design#03
Design#04
Design#05
Design#06
Design#07
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
内枠920px巾案。試験的に作ってみました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Design#08
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
内枠960px巾案。ポータルサイトでは、主流の大きさですね。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Design#09
Design#10
Design#11
Design#12
Design#CYBER
Design#CYBER_Negative
Design#CYBER_Red_Negative
Design#CYBER_Blue_Negative
Design#CYBER_Green_Negative
Design#CYBER_Pink_Negative
Design#WARNING
Design#Burn-OUT II
Design#Burn-OUT II_Black
Design#Simple03
Design#idn
従来の内枠700px巾版のテンプレートダウンロード
無料テンプレートのダウンロードは、
↓こちらのページです。
http://wbakibaki.id25.com/download/
無料テンプレートの拡張版を、
ダウンロードするには、パスワードが必要です。
http://wbakibaki.id25.com/download/#down
タチバナ課長の無料レポートが好評です。いますぐ見に行く♪
当サイトで配布しているテンプレートの著作権表示およびリンクは
任意(自由)としております。
一般的にフリー(無料)のCSSデザインテンプレートは、著作権表示が義務付けられているものが多いですが、当サイトのCSSデザインテンプレートは、著作権表示をする必要は一切ありません。
テンプレートの詳しい利用規約は、↓こちらです。スクロールして読んでください。
新テンプレートセットVer.2.0ダウンロード
お好きなデザインをクリックしてください。
| 内枠765px巾 Design#01  |
内枠840px巾 Design#02  |
Design#03 |
Design#04 |
Design#05 |
Design#06 |
Design#07  |
内枠920px巾 Design#08  |
内枠960px巾 Design#09  |
Design#10 |
Design#11 |
Design#12 |
| Design Other | ||
| 内枠860px相当巾 Design#CYBER _Standard_mode  |
Design#CYBER _Negative_mode  |
Design#CYBER_Red _Negative_mode  |
| Design#CYBER_Blue _Negative_mode  |
Design#CYBER_Green _Negative_mode  |
Design#CYBER_Pink _Negative_mode  |
Design#WARNING |
Design#Burn-OUT II |
Design#Burn-OUT II |
| 内枠960px巾 Design#idn  |
⇒ ⇒ ⇒ ⇒ Design#Simple03  |
Coming Soon |
| Coming Soon | Coming Soon | ご訪問の記念に、足跡残していただければ、嬉しいです。 秘密の掲示板へ |
バキバキテンプレート カスタマーセンター(?)まで連絡いただけると嬉しいです。
ダウンロード方法
DOWNLOADと書かれた画像の上で、
右クリック → 対象をファイルに保存(A)後
zip圧縮ファイルを解凍してください。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
内枠765px巾案。Ver.1.0を65ピクセルだけ大きくしたデザインです。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Design#01
  |
Burn-OUTなデザインです。 Ver.1.0の700pxから着せ替えしても レイアウトが崩れにくいです。 G-NAVI(CSS)ロールオーバー効果付 サンプルサイトは、こちら。 |
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
内枠840px巾案。このくらいの巾が一番使いやすいかと思います。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Design#02
  |
青いですデザイン。 ヘッダー高さ100pxなので こちらも、Ver.1.0との互換性もバッチリ。 G-NAVIロールオーバー効果付 サンプルサイトは、こちら。 |
Design#03
  |
赤いですデザイン。 ヘッダー高さ100pxなので こちらも、Ver.1.0との互換性もバッチリ。 G-NAVIロールオーバー効果付 サンプルサイトは、こちら。 |
Design#04
  |
ピンクくなデザイン。 ヘッダー高さ100pxなので こちらも、Ver.1.0との互換性もバッチリ。 G-NAVIロールオーバー効果付 サンプルサイトは、こちら。 |
Design#05
  |
シルバーでダークなデザイン。 ヘッダー高さ100pxなので こちらも、Ver.1.0との互換性もバッチリ。 G-NAVIロールオーバー効果、あえて無しに サンプルサイトは、こちら。 |
Design#06
  |
タチバナ課長の ミニトランポリン普及委員会 のデザインです。 ヘッダー高さ150pxです。 G-NAVIロールオーバー効果付 サンプルサイトは、こちら。 |
Design#07
  |
サイドメニュー300pxの 赤いですデザイン。 ヘッダー高さ100pxだと、 ちょっと窮屈な感じかなー。 G-NAVIロールオーバー効果付 サンプルサイトは、こちら。 |
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
内枠920px巾案。試験的に作ってみました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Design#08
  |
青いですデザイン。逆メニュー仕様。 内枠巾920px、ヘッダー高さ150px。 サイドメニューに合わせてヘッダーを デザインしたので逆の左メニュー仕様です。 G-NAVIロールオーバー効果付 サンプルサイトは、こちら。 (ちなみに、バキバキテンプレは、 全てのデザインで、後でメニューを逆にできます) |
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
内枠960px巾案。ポータルサイトでは、主流の大きさですね。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Design#09
  |
サイドメニュー巾300px。青いですデザイン。 ヘッダー高さ150px。 内枠の巾が960pxくらいの大きさになると メニュー巾は、この300pxがちょうどいいかも。 G-NAVIロールオーバー効果付 サンプルサイトは、こちら。 |
Design#10
  |
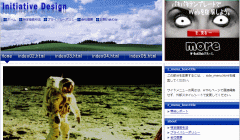
サイドメニュー巾300px。Life Hack(er)なデザイン。 ヘッダー高さ250px。 ヘッダーにサイドメニューと同じ巾の バナー画像300×250を入れても合いますね。 G-NAVIロールオーバー効果付 サンプルサイトは、こちら。 |
Design#11
  |
サイドメニュー巾350px。青いですデザイン。 ヘッダー高さ150px。 サイドメニューが350pxの大きさだとバランスが悪い 感じがしますが、どうでしょうか? G-NAVIロールオーバー効果付 サンプルサイトは、こちら。 |
Design#12
 Strategy_860px版 ダウンロードできます。  Strategy_960px版  現在調整中につきダウンロードできません。 |
サイドメニュー巾300px。 Web Strategyデザイン。 ヘッダー高さ150px。 G-NAVIロールオーバー効果、あえて無しに サイズは、2種類あります。 サイドメニュー巾200pxの巾の小さい 860px版のサンプルサイトは、こちら。 960px版のサンプルサイトは、こちら。 |
Design#CYBER
  |
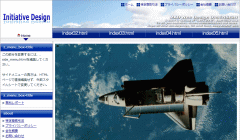
CYBERデザインが、 内枠860px相当の巾に ワイド化してVer.2.0で復活です。 サイドメニュー巾200px。 ヘッダー高さ150px。 1ピクセルでも、ずれてると気になるので 作るのに、すごい時間かかってます。 サンプルサイトは、こちら。 |
Design#CYBER_Negative
  |
CYBERデザインの画像を 反転させたデザインです。 メカニカルな感じになってます。 内枠860px相当巾、 サイドメニュー巾200px。 ヘッダー高さ150px。 サンプルサイトは、こちら |
Design#CYBER_Red_Negative
  |
まさに赤い彗星! 上の反転させたデザインの 赤バージョンです。 かなりどぎつい色ですが、 インパクトありますんで、 チャレンジしてほしいです。 内枠860px相当巾、 サイドメニュー巾200px。 ヘッダー高さ150px。 サンプルサイトは、こちら |
Design#CYBER_Blue_Negative
  |
青い戦士シークパワー! 上の反転させたデザインの 青バージョンです。 かなりDarkな青ですね。 内枠860px相当巾、 サイドメニュー巾200px。 ヘッダー高さ150px。 サンプルサイトは、こちら |
Design#CYBER_Green_Negative
  |
緑の賢者!? 上の反転させたデザインの 緑バージョンです。 内枠860px相当巾、 サイドメニュー巾200px。 ヘッダー高さ150px。 サンプルサイトは、こちら |
Design#CYBER_Pink_Negative
  |
スカイっくパワーだ!? 上の反転させたデザインの ピンクバージョンです。 内枠860px相当巾、 サイドメニュー巾200px。 ヘッダー高さ150px。 サンプルサイトは、こちら |
Design#WARNING
  |
デザインWARNING 内枠巾860px。 サイドメニュー巾200px。 ヘッダー高さ150px。 サンプルサイトは、こちら。 |
Design#Burn-OUT II
  |
デザインBurn-OUT II 内枠巾860px。 サイドメニュー巾200px。 ヘッダー高さ150px。 サンプルサイトは、こちら。 |
Design#Burn-OUT II_Black
  |
デザインBurn-OUT II_Black 内枠巾860px。 サイドメニュー巾200px。 ヘッダー高さ150px。 サンプルサイトは、こちら。 |
Design#Simple03
 ↓メニュー巾300pxをダウンロード  ↓メニュー巾250pxをダウンロード  ↓メニュー巾200pxをダウンロード  |
3代目シンプルデザインです。 内枠巾960px。 サイドメニュー巾3種類。 ヘッダー高さ150px。 サンプルサイトは、こちら。 ↓ メニュー巾300px メニュー巾250px メニュー巾200px |
Design#idn
  諸事情によりダウンロードできません(笑) |
サイドメニュー巾300px。 某ポータルサイトなデザイン。ヘッダー高さ150px。 いまご覧になっている、このサイトです。 右サイドメニューの巾は、300pxです。 3カラムで表示される左リンク用サイド メニューの巾は、160pxです。 このサイトデザインは、某ポータルサイトの パクリですので公開は控えております(笑) |
従来の内枠700px巾版のテンプレートダウンロード
無料テンプレートのダウンロードは、
↓こちらのページです。
http://wbakibaki.id25.com/download/
無料テンプレートの拡張版を、
ダウンロードするには、パスワードが必要です。
http://wbakibaki.id25.com/download/#down
一応、おしらせ
従来の内枠700px巾版のテンプレートのバージョンアップについて
以前のテンプレ(Ver.1.0)の基本テンプレート、拡張テンプレート、及びデザインスタイルファイル(styleフォルダ)の、HTMLページ及び、スタイルシートファイル部分を、2011年1月1日に、すべてVer.2.0仕様に変更してあります。
ようするに、今年2011年以降にダウンロードできる、テンプレートは、
すべてVer.2.0仕様になっております。
Ver.1.0にVer.2.0のHTMLページを混ぜて使っても、たぶん問題は無いと思いますが、新しいVer.2.0にVer.1.0のスタイルシートを使うと一部でレイアウトが崩れることがあります。
従来の内枠700px巾版のテンプレートのバージョンアップについて
以前のテンプレ(Ver.1.0)の基本テンプレート、拡張テンプレート、及びデザインスタイルファイル(styleフォルダ)の、HTMLページ及び、スタイルシートファイル部分を、2011年1月1日に、すべてVer.2.0仕様に変更してあります。
ようするに、今年2011年以降にダウンロードできる、テンプレートは、
すべてVer.2.0仕様になっております。
Ver.1.0にVer.2.0のHTMLページを混ぜて使っても、たぶん問題は無いと思いますが、新しいVer.2.0にVer.1.0のスタイルシートを使うと一部でレイアウトが崩れることがあります。
 |
 |
main
この改行が大事だったりする→
main_box