新テンプレートVer.2.0の変更点
ダブルバキバキテンプレートVer.2.0
 まず、バキバキテンプレートは、スタイルシートを使い、
まず、バキバキテンプレートは、スタイルシートを使い、
↓こういうレイアウトで作られています。
3カラム(3列)の場合(テーブルで表現しました)
ピンクの背景の部分が
を使って表示しております。
これを踏まえて説明させていただきます。
既存テンプレユーザー様の要望を取り入れました
モニターの大画面、ワイド化に伴い、巾を広くしてほしい
りょーかいです♪
 いまどきのパソコンの大画面化に対応して、
いまどきのパソコンの大画面化に対応して、
旧テンプレート(以下Ver.1.0)の横幅700ピクセル(以下px)がベースなのを広くしました。
具体的には、765pxと840pxと860pxと920pxと960pxの5つのサイズで作ってみました。
サイドメニューの巾も広くしてほしい
りょーかいです♪
 全体の大型化に連動してVer.1.0のサイドメニューの巾200pxに加えて、
全体の大型化に連動してVer.1.0のサイドメニューの巾200pxに加えて、
300pxと350pxも用意しました。(巾の狭いリンク用サイドメニュー巾は、160pxで共通です)
これで、巾350px × 高さ250pxのバナー画像ももサイドメニュー内に綺麗に収まります。
一覧にすると、↓こうなります。
※ちなみに数値の単位はピクセル(PX)です。調整中というのは、まだ調整の必要があるのでダウンロードが出来ない状態です。
たぶん、上の「数字だけじゃ、よくわからんよ」という方が、ほとんどだと思いますので、
とりあえずサンプルを見たほうが実感湧くと思いすます。
 ちなみに、いまご覧になっている、このサイトは、960pxサイズ版です。
ちなみに、いまご覧になっている、このサイトは、960pxサイズ版です。
右サイドメニューの巾は、300px(一覧の背景が黄色いの)です。
3カラムで表示される左リンク用サイドメニューの巾は、160pxです。
このサイトデザインは、某ポータルサイトのパクリですので公開は控えております(笑)
ヘッダーやフッターの高さを大きくしたい
りょーかいです♪
 インラインフレームで表示される、
インラインフレームで表示される、
ヘッダー、フッター、サイドメニュー、アンダーメニューの
全てが外部スタイルシートで大きさを、変更できるようにしました。
※ Ver.2.0から仕様が変わりました。
サイドメニューとアンダーメニューの高さは、あらかじめ設定してあります。 別の高さに変更する場合は、インラインフレームを右クリック→【属性の変更】で高さを変更してください。(各フォルダ内の
side_menu.html と under_menu.html も同様)
Ver.1.0では、HTMLページで高さを変更していたインラインフレーム部分ですが、 外部スタイルシートで変更できるようになりました。
 Ver.1.0では、後で高さを変更する場合HTMLページを1ページずつ変更しなければいけませんでしたが、今回の仕様変更により、Ver.2.0では、すべてのインラインフレーム(ヘッダー、フッター、サイドメニュー、アンダーメニュー)の大きさが外部スタイルシートで後でも自由に変更できるようになっております。
Ver.1.0では、後で高さを変更する場合HTMLページを1ページずつ変更しなければいけませんでしたが、今回の仕様変更により、Ver.2.0では、すべてのインラインフレーム(ヘッダー、フッター、サイドメニュー、アンダーメニュー)の大きさが外部スタイルシートで後でも自由に変更できるようになっております。
 つまり、コンテンツが増えてきて「サイドメニューの高さを大きくしたい」というときも簡単に変更できるようになるということです。
つまり、コンテンツが増えてきて「サイドメニューの高さを大きくしたい」というときも簡単に変更できるようになるということです。
↑このへんの意味が分からない方は、標準のまま使いましょう。
実は、この部分が以前のバージョンとの、最も違う部分です。
すでに、2011年1月からダウンロードできる全てのテンプレートは、
この仕様になっております。
ですので、現在ダウンロードできる内枠の巾700pxのテンプレートも
Ver2.0のスタイルに問題なく着せ替えができるようになっております。
Step01
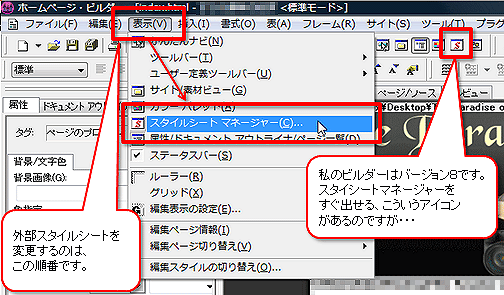
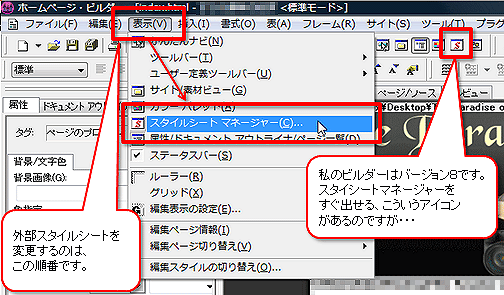
まず、ホームページビルダーのスタイルシートマネージャーを表示させます。
↓この順番です。

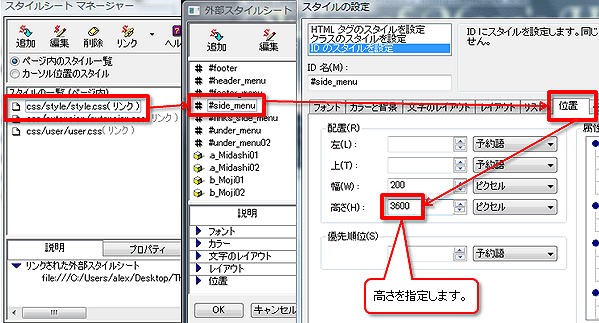
Step02
スタイルシートマネージャーが表示されましたら、
css/style/style.css をダブルクリックします。
次に外部スタイルシートの #side_menu をダブルクリックしてスタイルの設定画面を表示。
位置タブを選択 → 高さを変更します。(標準だと1000になっているはずです)

※サイドメニューの幅のほうを、変更するとレイアウトが崩れますので、ご注意ください。
同様に、ヘッダーやフッターの高さも変更できますが、この場合、
header.htmlとfooter.htmlをビルダーで開いて編集する必要があります。
アンダーメニュー(under_menu.htmlとunder_menu02.html)の大きさも同様に変更できますが、こちらも幅を大きくしすぎるとレイアウトが崩れることがありますので慎重に。
ヘッダーに、横長のGナビゲーションをつけてほしい
りょーかいです♪
 今回、配布しているテンプレートセットに試験的につけてみました。
今回、配布しているテンプレートセットに試験的につけてみました。
わずか3つの画像で複数のロールオーバー効果を作る変則なスタイルです。
女性向けのデザインが欲しい
りょーかいです♪
 カワイイ系のデザインは、作ってみたいのですが苦手ですね(笑)
カワイイ系のデザインは、作ってみたいのですが苦手ですね(笑)
とりあえず、ピンクっぽいのを作ってみました。
文字の書体をメイリオにしてほしい
りょーかいです♪
 メイリオにしました(笑)
メイリオにしました(笑)
ウインドウズのVista以降の方にしかわかりませんが、文字が滑らかに表示されるメイリオを標準フォントにしました。 この仕様変更に伴い、まれに文字が溢れてレイアウトが崩れること(特にサイドメニューで)がありますことをご了承ください。
コピーライトの年号を、毎年更新するのがめんどくさい
りょーかいです♪
 Java Scriptを使い自動的に年号が変わるようにしました。
Java Scriptを使い自動的に年号が変わるようにしました。
以下の年号は、内部時計を読みこんで西暦を表示しています。
↓ ↓ ↓
変更点は、こんな感じです。
次のページは、このテンプレートセットをお使いになるかたへ
↓こういうレイアウトで作られています。
3カラム(3列)の場合(テーブルで表現しました)
外枠
|
|||||||||||
ピンクの背景の部分が
| インラインフレーム |
これを踏まえて説明させていただきます。
既存テンプレユーザー様の要望を取り入れました
モニターの大画面、ワイド化に伴い、巾を広くしてほしい
りょーかいです♪
旧テンプレート(以下Ver.1.0)の横幅700ピクセル(以下px)がベースなのを広くしました。
具体的には、765pxと840pxと860pxと920pxと960pxの5つのサイズで作ってみました。
サイドメニューの巾も広くしてほしい
りょーかいです♪
300pxと350pxも用意しました。(巾の狭いリンク用サイドメニュー巾は、160pxで共通です)
これで、巾350px × 高さ250pxのバナー画像ももサイドメニュー内に綺麗に収まります。
一覧にすると、↓こうなります。
| テンプレート名 | 内枠の巾 | サイド メニュー巾 |
サンプルサイト | |
| 公開中 | Ver.2.0_765px_burn-out 使用例 | 765 | 200 | サンプル |
| 公開中 | Ver.2.0_840px_blue | 840 | 200 | サンプル |
| 公開中 | Ver.2.0_840px_menu300px_red | 840 | 300 | サンプル |
| 公開中 | Ver.2.0_840px_magenta | 840 | 200 | サンプル |
| 公開中 | Ver.2.0_840px_silver | 840 | 200 | サンプル |
| 公開中 | Ver.2.0_840px_mini-trampoline 使用例 | 840 | 200 | サンプル |
| 公開中 | Ver.2.0_840px_red | 840 | 200 | サンプル |
| 調整中 | Ver.2.0_860px_cyber_silver | 860 | 200 | サンプル |
| 調整中 | Ver.2.0_860px_cyber_negative | 860 | 200 | サンプル |
| 調整中 | Ver.2.0_860px_cyber__red_negative | 860 | 200 | サンプル |
| 調整中 | Ver.2.0_860px_cyber__blue_negative | 860 | 200 | サンプル |
| 調整中 | Ver.2.0_860px_cyber__green_negative | 860 | 200 | サンプル |
| 調整中 | Ver.2.0_860px_cyber__pink_negative | 860 | 200 | サンプル |
| 調整中 | Ver.2.0_860px_WARNING | 860 | 200 | サンプル |
| 調整中 | Ver.2.0_860px_strategy | 860 | 200 | サンプル |
| 公開中 | Ver.2.0_920px_blue_reverse | 920 | 200 | サンプル |
| 公開中 | Ver.2.0_960px_menu300px_blue | 960 | 300 | サンプル |
| 非公開 | Ver.2.0_960px_menu300px_idn いま見ている、このサイトです |
960 | 300 | 無し |
| 公開中 | Ver.2.0_960px_menu300px_lifehack | 960 | 300 | サンプル |
| 調整中 | Ver.2.0_960px_menu300px_strategy | 960 | 300 | サンプル |
| 公開中 | Ver.2.0_960px_menu350px_blue | 960 | 350 | サンプル |
たぶん、上の「数字だけじゃ、よくわからんよ」という方が、ほとんどだと思いますので、
とりあえずサンプルを見たほうが実感湧くと思いすます。
 ちなみに、いまご覧になっている、このサイトは、960pxサイズ版です。
ちなみに、いまご覧になっている、このサイトは、960pxサイズ版です。右サイドメニューの巾は、300px(一覧の背景が黄色いの)です。
3カラムで表示される左リンク用サイドメニューの巾は、160pxです。
このサイトデザインは、某ポータルサイトのパクリですので公開は控えております(笑)
ヘッダーやフッターの高さを大きくしたい
りょーかいです♪
ヘッダー、フッター、サイドメニュー、アンダーメニューの
全てが外部スタイルシートで大きさを、変更できるようにしました。
※ Ver.2.0から仕様が変わりました。
Ver.1.0では、HTMLページで高さを変更していたインラインフレーム部分ですが、 外部スタイルシートで変更できるようになりました。
↑このへんの意味が分からない方は、標準のまま使いましょう。
実は、この部分が以前のバージョンとの、最も違う部分です。
すでに、2011年1月からダウンロードできる全てのテンプレートは、
この仕様になっております。
ですので、現在ダウンロードできる内枠の巾700pxのテンプレートも
Ver2.0のスタイルに問題なく着せ替えができるようになっております。
注意点その1
この仕様の変更に伴い、以前のバージョンのHTMLページと混ぜて使うと、
うまく表示されない場合がありますのでご注意ください。
注意点その2
この仕様変更に伴いHTMLページで直接、インラインフレームの巾と高さを
ホームページビルダーで編集すると、外部スタイルシート側で変更できなく
なりますので、ご注意ください。
以下は、例として、サイドメニューの高さを3600pxに変更する方法です。
この仕様の変更に伴い、以前のバージョンのHTMLページと混ぜて使うと、
うまく表示されない場合がありますのでご注意ください。
注意点その2
この仕様変更に伴いHTMLページで直接、インラインフレームの巾と高さを
ホームページビルダーで編集すると、外部スタイルシート側で変更できなく
なりますので、ご注意ください。
以下は、例として、サイドメニューの高さを3600pxに変更する方法です。
Step01
まず、ホームページビルダーのスタイルシートマネージャーを表示させます。
↓この順番です。

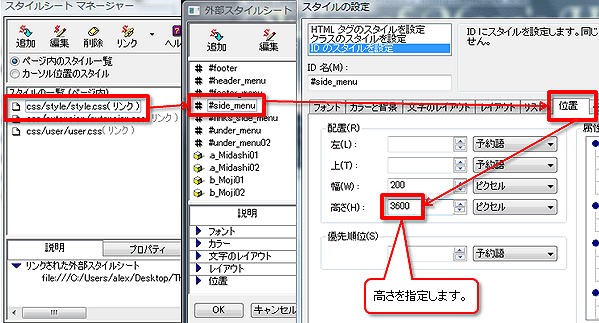
Step02
スタイルシートマネージャーが表示されましたら、
css/style/style.css をダブルクリックします。
次に外部スタイルシートの #side_menu をダブルクリックしてスタイルの設定画面を表示。
位置タブを選択 → 高さを変更します。(標準だと1000になっているはずです)

※サイドメニューの幅のほうを、変更するとレイアウトが崩れますので、ご注意ください。
同様に、ヘッダーやフッターの高さも変更できますが、この場合、
header.htmlとfooter.htmlをビルダーで開いて編集する必要があります。
アンダーメニュー(under_menu.htmlとunder_menu02.html)の大きさも同様に変更できますが、こちらも幅を大きくしすぎるとレイアウトが崩れることがありますので慎重に。
ヘッダーに、横長のGナビゲーションをつけてほしい
りょーかいです♪
わずか3つの画像で複数のロールオーバー効果を作る変則なスタイルです。
女性向けのデザインが欲しい
りょーかいです♪
とりあえず、ピンクっぽいのを作ってみました。
文字の書体をメイリオにしてほしい
りょーかいです♪
ウインドウズのVista以降の方にしかわかりませんが、文字が滑らかに表示されるメイリオを標準フォントにしました。 この仕様変更に伴い、まれに文字が溢れてレイアウトが崩れること(特にサイドメニューで)がありますことをご了承ください。
コピーライトの年号を、毎年更新するのがめんどくさい
りょーかいです♪
以下の年号は、内部時計を読みこんで西暦を表示しています。
↓ ↓ ↓
| Copyright© idn Some rights reserved. |
変更点は、こんな感じです。
次のページは、このテンプレートセットをお使いになるかたへ
main
この改行が大事だったりする→
main_box